EasyUI
Download EasyUI for Vue 1.1
The EasyUI framework helps you build your web pages easily.

ChangeLog
Bug
- Pagination: The page state does not refresh when 'total' property is changed. fixed.
- ComboBase: The document 'click' event does not been unbind before destroy. fixed.
- GridBase: The header doesn't display when created in a hidden tab panel. fixed.
- Form: The validate callback function does not fire when the field does not assign a rule. fixed.
Improvement
- DomHelper: Add the callback function to the 'slideUp' and 'slideDown' methods.
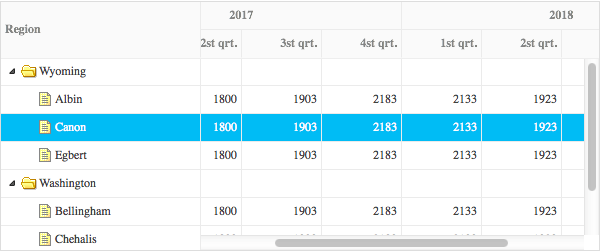
- DataGrid: Add the row grouping with pagination feature.
- ComboGrid: Add the filtering functionality.
- ComboGrid: Allows the user to navigate rows with the keyboard.
- Tree: Add editable functionality.
New Plugins
- DateTimeBox: The DateTimeBox component allows the user to select a date and a time.
- FileButton: The FileButton component allows the user to select files to upload to server.
Installation
1. Install EasyUI based on Vue 2.x
1.1. Use the NPM to install.
1.2. Import EasyUI files.
Import the EasyUI files to your main.js file.
2. Install EasyUI based on Vue 3.x
2.1. Use the NPM to install.
2.2. Import EasyUI files.
Import the EasyUI files to your main.js file.
3. Import the components to your 'App.vue'.
Licenses
Freeware Edition
The Freeware Edition is available under Freeware License, you can use it in any freeware-licensed projects.
Commercial Edition
The Commercial Edition is also available under Commercial License, you can use it in a commercial project.
