EasyUI
Build CRUD Application with edit form in expanded row details
Tutorial » Build CRUD Application with edit form in expanded row details
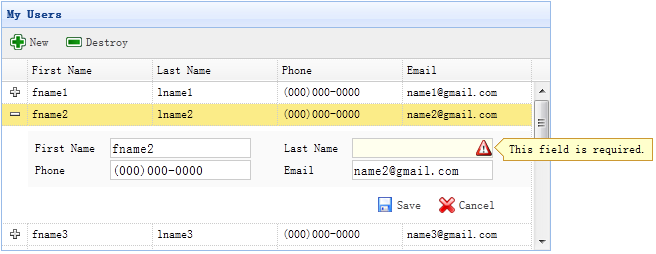
When switch the datagrid view to 'detailview', users can expand a row to show any details below that row. This feature allows you to provide any possible layout for its edit form that placed in detail row panel. In this tutorial, we are using datagrid component to reduce the space occupied by the edit form.

Step 1: Create DataGrid in HTML tag
Step 2: Apply Detail View for DataGrid
To use the detail view for datagrid, include the 'datagrid-detailview.js' file to your page header.
We use the 'detailFormatter' function to generate the row detail content. In this case, we return the empty <div> that the edit form will be placed in. When users click the row expand button('+'), the 'onExpandRow' event will be triggered and we can load the edit form via ajax. Call 'getRowDetail' method to get the row detail container, so we can find the row detail panel. Create the panel in row details and load the edit form that returned from 'show_form.php'.
Step 3: Create Edit Form
The edit form is loaded from server.
show_form.php
Step 4: Save or Cancel editing
Call the 'saveItem' function to save a user or 'cancelItem' function to cancel the editing.
Determine what is the URL to post to first and then find form object and call 'submit' method to post the form data. Collapse and update the row data while saving data successfully.
When cancel the editing action, if the row is new and not save yet, delete the row directly, otherwise collapse the row.
