EasyUI
Dynamically add tabs
Tutorial » Dynamically add tabs
When working with jQuery EasyUI it is easy to dynamically add tabs. You just call 'add' method.
In this tutorial we will dynamically add tabs that display one page using iframe. When clicking the add button, a new tab will be added. If the tab already exists it will become actived.

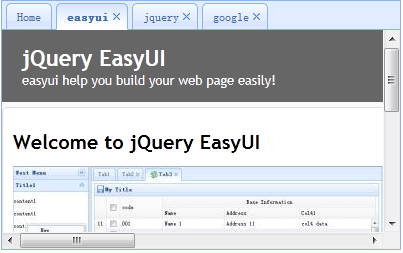
Step 1: Create the tabs
The html code is simple, we create the tabs with one tab panel named 'Home'. Remember we don't need write any js code.
Step 2: Implement the 'addTab' function
We use the 'exists' method to determine whether the tab is exists, if so active the tab. Calling the 'add' method to add a new tab panel.
