EasyUI
ComboGrid
Extend from $.fn.combo.defaults and $.fn.datagrid.defaults. Override defaults with $.fn.combogrid.defaults.
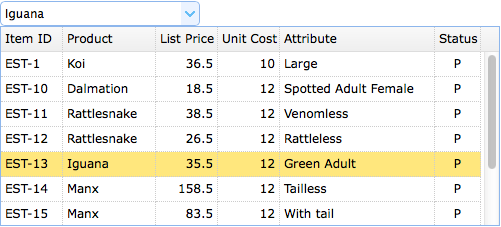
The combogrid combines an editable text box with drop-down datagrid panel, from which enables users to quickly find and select. The combogrid provides keyboard navigation support for selecting an item.

Dependencies
- combo
- datagrid
Usage Example
Create ComboGrid
1. Create a combogrid from markup.
2. The combogrid can be created from existing <select> or <input> element using javascript.
Autocomplete Functionality
Let's add advanced auto-complete functionality to the combogrid. The drop-down datagrid will display the possible results according to the user types.
On server side, the 'q' parameter must be retrieve first. The user can query the database and then return an sql result in JSON format to the browser.
get_data.php:
Properties
The properties extend from combo and datagrid, below is the added properties for combogrid.
| Name | Type | Description | Default |
|---|---|---|---|
| loadMsg | string | The message displayed when datagrid load remote data. | null |
| idField | string | The id field name. | null |
| textField | string | The text field to be displayed in textbox. | null |
| mode | string | Defines how to load datagrid data when text changed. Set to 'remote' if the combogrid loads from server. When set to 'remote' mode, what the user types will be sent as the http request parameter named 'q' to server to retrieve the new data. | local |
| filter | function(q, row) |
Defines how to select the local data when 'mode' is set to 'local'. Return true to select the row.
Code example:
$('#cc').combogrid({
filter: function(q, row){
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) == 0;
}
});
|
Events
The events extend from combo and datagrid.
Methods
The methods extend from combo, below is the added or overridden methods for combogrid.
| Name | Parameter | Description |
|---|---|---|
| options | none | Return the options object. |
| grid | none |
Return the datagrid object.
The example below shows how to get the selected row:
var g = $('#cc').combogrid('grid'); // get datagrid object
var r = g.datagrid('getSelected'); // get the selected row
alert(r.name);
|
| setValue | value |
Set the component value.
Code example:
$('#cc').combogrid('setValue', '002');
$('#cc').combogrid('setValue', {id:'003',name:'name003'});
|
| setValues | values |
Set the component value array.
Code example:
$('#cc').combogrid('setValues', ['001','007']);
$('#cc').combogrid('setValues', ['001','007',{id:'008',name:'name008'}]);
|
| clear | none | Clear the component value. |
